FirebaseのAuthenticationとCloud Messagingを使ってソーシャルログインとWebのPush通知を作ってみたのでメモ。
Firebase Authentication
https://firebase.google.com/docs/auth?hl=jaFirebase Cloud Messaging
https://firebase.google.com/docs/cloud-messaging/js/client?hl=ja結論から
成果物は以下にあります。Firebase SDKを使いました。
firebase-playground/social-signin-with-messagingローカル環境で起動するところまで
上記リポジトリのREADMEを参考にしてみてください。
ソーシャルログインとPUSH通知をやってみる
下記コマンドで起動した後、
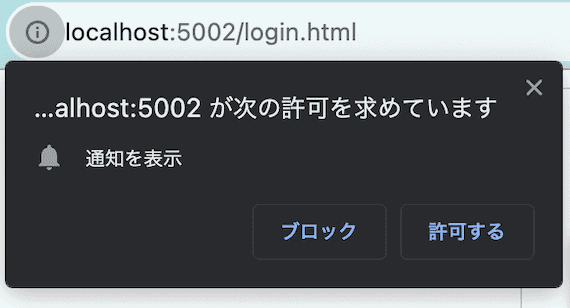
npm run local- localhost:5002/login.htmlにアクセスすると、通知を許可するよう求められるので「許可する」を選択します。

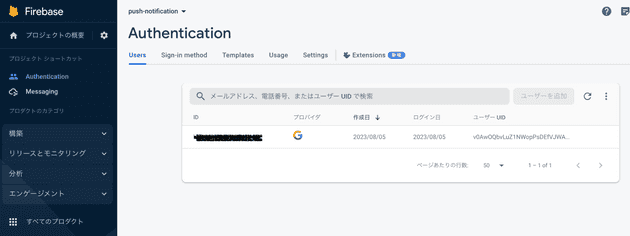
- ログインボタンからログインします。ブラウザの別タブを開き、Firebaseのコンソール画面のAuthencation > Usersからログインしたユーザーの情報を確認出来ます。

- localhost:5002/mypage.htmlにアクセスすると、deviceTokenが表示されているので、「deviceTokenをコピーする」ボタンでコピーします。この後このサイトにpush通知を飛ばすので閉じないようにします。

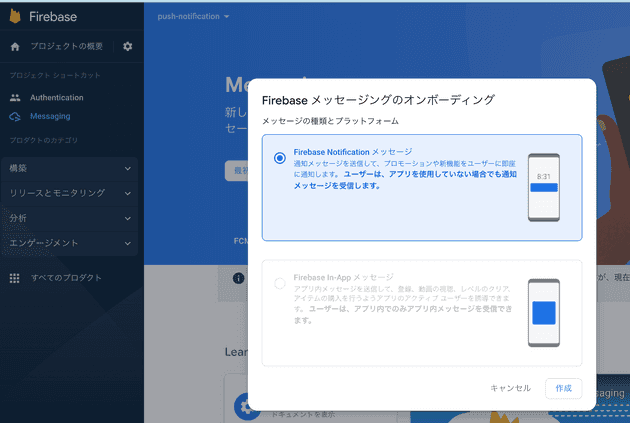
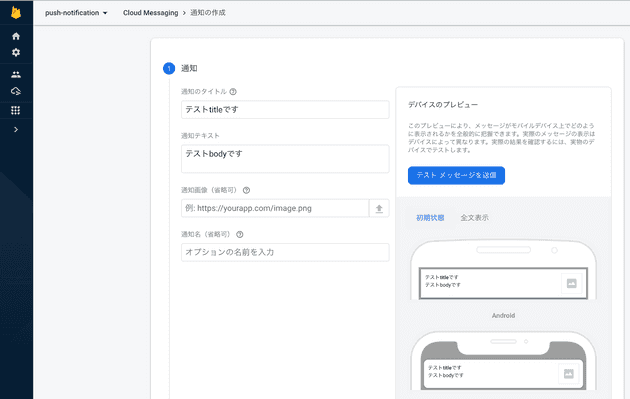
- Firebaseのコンソール画面に戻り、Messaging > 最初のキャンペーンを作成 > Firebase Notification メッセージ > 作成を選択します。

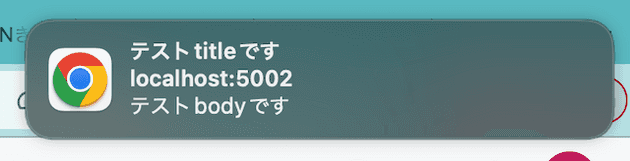
- テスト通知のタイトルとテキストを入力し、「テストメッセージを送信」を選択します。

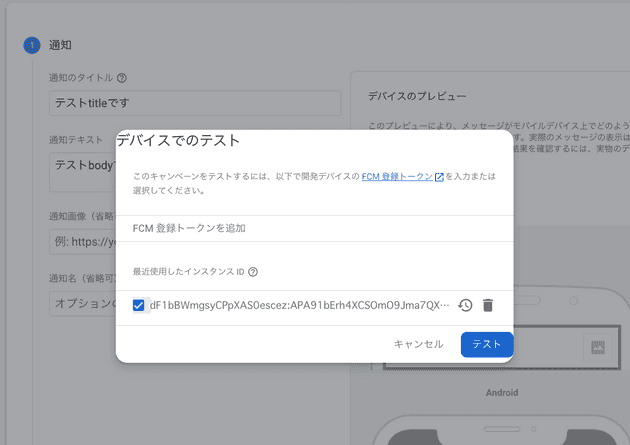
- 3でコピーしたデバイストークンを登録し「テスト」を選択します。

- 画面の右上にPUSH通知が表示されます。※システム設定 > 通知 > Google Chromeから通知を許可しておく必要があります(Mac)。